Todos os dias ouvimos a frase: “Uma imagem vale mais que mil
palavras”, e sempre em conteúdos e situações diferentes.
Como deves calcular esta frase não caiu assim de paraquedas,
é uma expressão popular de autoria do filósofo chinês Confúcio, utilizada para reforçar
a ideia do poder da comunicação através das imagens.
Este ditado está relacionado com a
facilidade em compreender determinada situação a partir dos nossos olhos, ou
seja, a visão ou até mesmo recorrer à facilidade de explicar algo com imagens,
ao invés de palavras.
Diante uma imagem, cabe a nós mesmos fazer a sua leitura, e, como é claro, no
final vamos estar perante várias observações porque alguns dão mais valor à cor
e outros aos objetos, por exemplo. Contudo, perante um texto, a conversa é um
pouco diferente, pois somos livres de ilustra-lo como bem nos convém.
Segundo um relatório realizado pela Unicef, em média, 32 crianças e adolescentes são assassinadas inocentemente por causa de "bala perdida", uma expressão usada na qual uma pessoa ou animal é atingido por um disparo de arma de fogo cuja origem é desconhecida, ou até mesmo pela polícia militar que "confunde" crianças com traficantes.
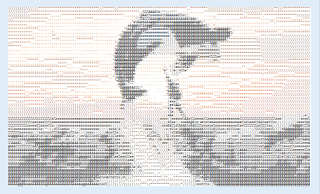
A imagem apresenta um uniforme de uma escola pública do estado do Rio de Janeiro no Brasil com 6 furos de balas.
O uniforme, nas escolas brasileiras, tem como função identificar os estudantes e protegê-los.No entanto, a realidade não é bem assim, pois, infelizmente, o número de crianças mortas nas periferias tem vindo a aumentar.
Na verdade, para a polícia militar e para o governo do novo presidente, se o individuo for negro, pobre, de comunidade ou periferia, independentemente de estar com o uniforme é considerado um criminoso ou suspeito de algo.
Existem vários casos destes ataques como o de Agatha Félix, ou a operação com helicóptero blindado no complexo da Maré, que tem vindo a revoltar o Brasil e parte do mundo.
Assim, podemos concluir, que esta imagem retrata a desigualdade social e preconceito por parte da PM (polícia militar) que ainda é bastante elevada no Brasil, para além disso esta fotografia simboliza histórias contadas e por contar.
Podes consultar mais sobre estas histórias em: